发布时间:2016-07-24 19: 24: 33
在sony vegas中,HSL 是一种色彩模式,我们知道,色彩有3 个基本属性:色相、饱和度、明度。HSL 使用了3 个分量来描述色彩,与RGB 使用的三色光不同,HSL 色彩的表述方式是:H(hue)色相,S(saturation)饱和度,以及L(lightness)亮度。接下来将为大家具体介绍下HSL调整。
在sony vegas中,HSL 色彩模型的亮度L 分量与彩色信息无关,易于辨识分析;H 与S 分量与人的视觉感知原理相近。我们对色彩的认识往往是这样的:“这是什么颜色?深浅如何?明暗如何?”这种认识是基于人类的主体感官而形成的,并不是基于反射光的物理性质。与RGB 色彩模型相比,HSL 色彩模型对色彩的表述方式非常友好,非常符合人类对色彩的感知习惯。
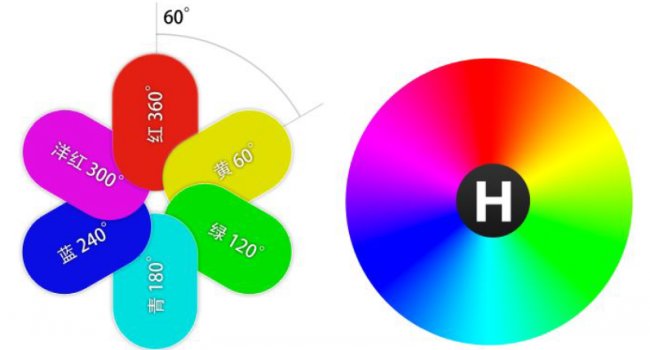
HSL 的H(hue)分量,代表的是人眼所能感知的颜色范围,这些颜色分布在一个平面的色相环上,取值范围是0°~360°的圆心角,每个角度可以代表一种颜色。色相值的意义在于,我们可以在不改变光感的情况下,通过旋转色相环来改变颜色。在实际应用中,我们需要记住色相环上的6 大主色,用作基本参照:360°/0°红、60°黄、120°绿、180°青、240°蓝、300°洋红,它们在色相环上按照60°圆心角的间隔排列.

图1:色循环
HSL 的S(saturation)分量,指的是色彩的饱和度,它用0%~100%的值描述了相同色相、明度下色彩纯度的变化。数值越大,颜色中的灰色越少,颜色越鲜艳,呈现一种从理性(灰度)到感性(纯色)的变化.

图2:饱和度调整变化
HSL 的L(lightness)分量,指的是色彩的明度,作用是控制色彩的明暗变化。它同样使用了0%~100%的取值范围。数值越小,色彩越暗,越接近于黑色;数值越大,色彩越亮,越接近于白色。
通过了解HSL的基础知识,接下来我们就可以更好的进行实际应用啦。关于HSL调整的实际制作教程可查看:vegas中HSL调整如何使用?
文章内容为原创,转载请注明出处:http://www.vegaschina.cn/wenti/hsl-tz.html
展开阅读全文
︾